New version of the AppCompat library (22.1.0)
26 Apr 2015Early this week, Google released a new version of their support library (22.1). In this article we are going to take a look at one specific library, AppCompat-22.1.1, and see how it brings a better consistent UI accross Android versions.
Setting up the project
The first step is to include the appcompat-v7 library in your build.gradle file:
compile 'com.android.support:appcompat-v7:22.1.1'
The second step is to make the main application theme extend Theme.AppCompat to provide all the version specific logic in order to bring a consistent design of our app across Android versions. To do that, let’s add this in our style.xml file:
<resources>
<!-- Base application theme -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">@color/primaryDark</item>
<item name="colorAccent">@color/accent</item>
</style>
<!-- Colors -->
<color name="primary">#795548</color>
<color name="primaryDark">#5D4037</color>
<color name="accent">#795548</color>
</resources>
You notice the use of colorPrimary, colorPrimaryDark and colorAccent. Those will be used to customize our different widgets. Our application need to extend that newly created theme. Make sure you set the theme in your manifest.xml file:
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
...
</application>
The third step is for our activities to extend the AppCompatActivity.1
public class MainActivity extends AppCompatActivity
{
@Override
protected void onCreate (Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Finally, the last step is to change a few methods inside our current application with their alternatives from the support library:
| Before | After |
|---|---|
getActionBar() |
getSupportActionBar() |
menuItem.getActionView() |
MenuItemCompat.getActionView(menuItem) |
| … | … |
This list is incomplete but represents the most common changes you’ll have to make in your application.
Example: before and after AppCompat 22.1
Let’s create a basic login form to show the new features of AppCompat 22.1.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:gravity="center_horizontal"
android:text="My awesome mobile app!"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textStyle="bold"/>
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="8dp"
android:hint="Username"/>
<EditText
android:id="@+id/editText2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:ems="10"
android:hint="Password"
android:inputType="textPassword"/>
<CheckBox
android:id="@+id/checkBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:text="Remember me"/>
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:text="Login"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="No Account? Sign up"
android:textAppearance="?android:attr/textAppearanceSmall"/>
</LinearLayout>
</LinearLayout>
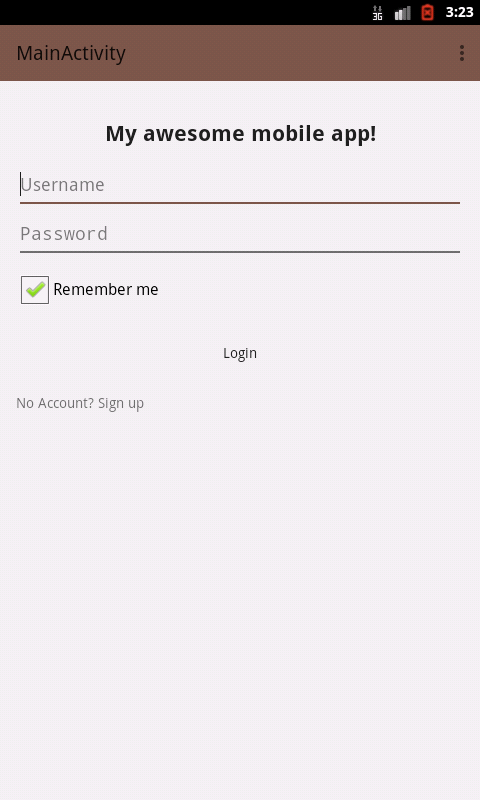
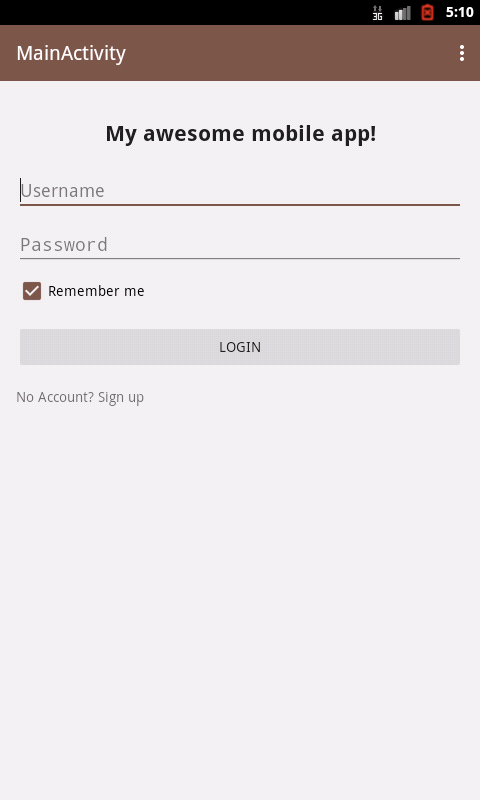
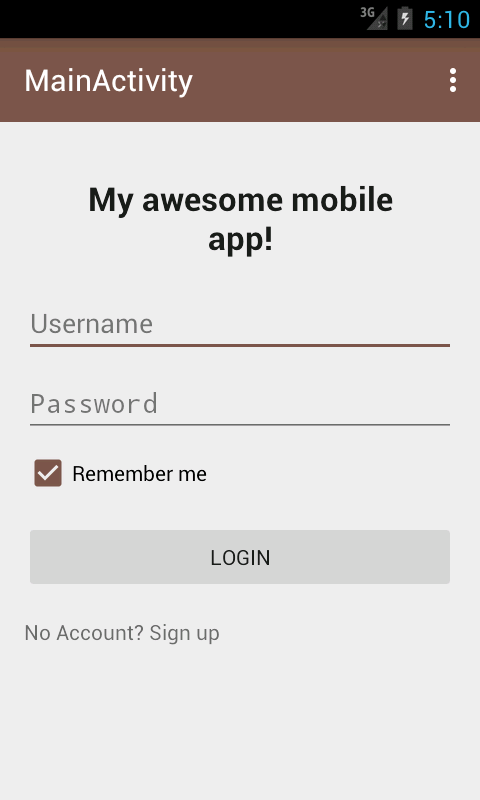
Let’s take a look at the result from the previous version of AppCompat, version 22.0.
| Honeycomb (API lvl 10) | ICS (API lvl 14) | Lollipop (API lvl 21) |
|---|---|---|
 |
 |
 |
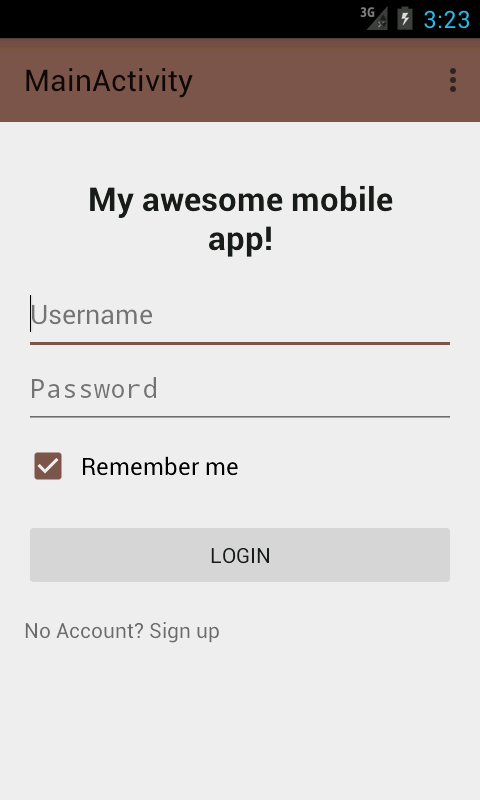
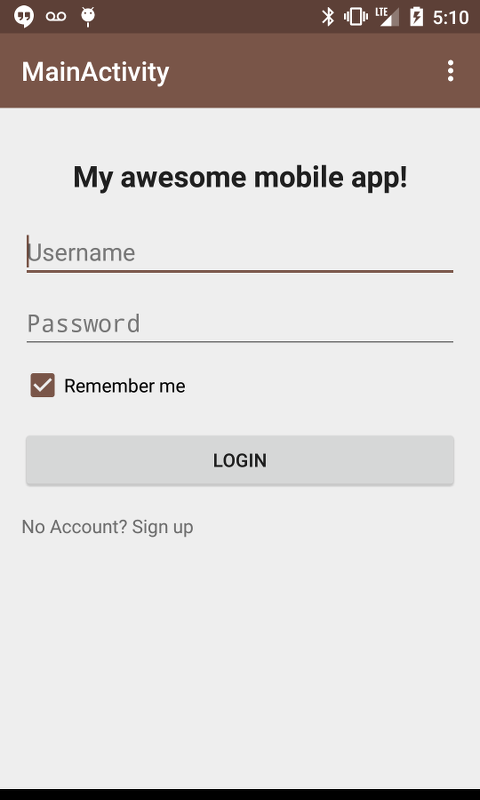
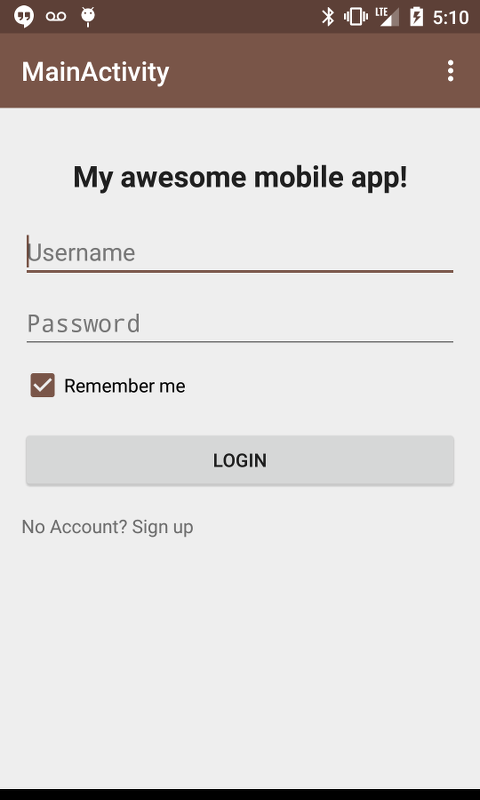
And now let’s compare it with the result from the latest version, 22.1.
| Honeycomb (API lvl 10) | ICS (API lvl 14) | Lollipop (API lvl 21) |
|---|---|---|
 |
 |
 |
Way better, isn’t it? :)
What’s new with AppCompat 22.1
- Widget tinting as shown above
- Consistent Material Design dialogs (AppCompatDialog class)
- A new Palette builder class as well as performance improvements. More information here
- - New interpolator classes for animations
android:themesupport at the view level for API lvl 11+
Beyond AppCompat
This article only covers a few of the new features in the AppCompat 22.1 version. However the whole support library as been udpated to 22.1 well. The new features and changes can be found here.
-
If you already have an other parent class to extend from and therefore you can’t extend from AppCompatActivity, you can use the new AppCompatDelegate class. A working example is available here. ↩